Welcome to your yearly future trends check of 2019.
We will go over TraversyMedia's list of 2019 web technologies' video, I strongly suggest you to watch it. He does a great job at aggregating what professional developers know. I use his structure and many of his comments, but I will complement with my own opinions and those of others by always providing the sources. So Make sure to watch his video to see what he says. He, in no way, endorses the following content. Much of the following content can be learned through his courses.
Javascript Versions
Before starting, a quick note on javascript versions. Today we are using ES6, whose real name is EcmaScript2015! So we are 4 years behind! You may want to read how the versions in javascript work. Who creates them, on what time frame etc.
Table of Contents
Contents
Level 0 : Basic Musts
To start on a really strong punchline:
The same way a carpenter is nothing without his hammer, a developer is nothing without the following tools.
Basic Software & Tools
At least you will need a:
1. Text Editor
Depending on your computer OS, you will choose different tools. For Windows you may use :
- Vim
- VSCode
- Sublime Text
- Atom
On Unix-like systems, my editor of choice is Vim. With any editor the point is to accelerate your workflow. This is why if you are working with some language, you will need the proper extensions to make your life easier: for spotting errors in your code while you write etc.
Text Editor Extensions
Text editor extensions will save you lots of time and headaches :
- ESLint
- Prettier
- LiveServer (npm)
If you are using Vim, setting up your .vimrc is like doing workout to prepare for the battle; you better do it properly.
Here are a few tips for vim with javascript development, and some more. You will most likely end up creating your own flavoring of vim tips.
The key point with vim is to spot repetitions and eliminate them by:
-
Thinking harder (you want to create muscle memory): "How could I move there faster with the basic vim commands?"
- Stop
- Think a solution to get there
- do it
- UNDO WRONG PROCEDURES, AND REDO IT THE RIGHT WAY If you do something and you think of a better way while you do it, stop, and do it the right way.
-
Learning more plain vim commands (learn them through best tutorials like
vimtutor) -
writing/using vim scripts in .vimrc
-
Plugins
2. Web Browser
For the web browser, it is generally accepted that Chromium-based browsers have great developer tools, options are :
- Chromium, Google Chrome, Opera etc.
- Firefox (is apparently ok too, not chromium based though)
Javascript developers, know that each browser has its own Javascript engine (V8, Chakra, Spidermonkey). V8 is the engine of Node.js. Coding on the same engine in the browser and the server, can be an advantage.
3. Command Line
If you are on Windows the command line will not be bash. There are workarounds like using Git Bash. Which allows you to run POSIX commands on Windows. Other options are:
- Git Bash
- WSL
- iTerm2
- Hyper
Git & Tooling
The command line is omnious, and knowing how to use POSIX command line is a great skill.
Another great skill is being able track the evolution of changes you make to your code (Version-Control System). One tool that rules them all: Git (Mercurial is another option, but git is more powerful).
Git allows you to track local changes to your code. Don't mistake it with GitHub and Bitbucket which are git servers for backing your local repositories up. These platforms can also be used to publish websites too, but more on that later.
Design Tools
At some point you will need to present your idea to someone. And you will admit that even when you are super enthusiastic about your idea, building the project in order to present the concept is impractical. That is why, design tools can be a great help:
- Adobe XD is used for animated prototyping
- Adobe Photoshop
- Sketch is a proprietary vector graphics editor for Apple's macOS
- Figma
Sketch is faster and feels a lot more like an actual UI design tool than Illustrator or Photoshop. Toptal
Animated SVG
You will see more and more applications with animated SVG's. Here is how it's done And a general knowledge base for SVG related stuff.
HTML5 Canvas
[Learn about how to draw and animate on the canvas][canvas-tutorial] to create amazing effects on your websites. Here is a quick cheat sheet
Frontend or Backend
Now that you have basic tools to start coding, you might wonder whether you should learn frontend or backend development first.
The answer will depend on many factors, for example: what are some projects that you would like to work on. If it falls fully into the server side, or fully in the browser side the choice is simple. If you are into design, frontend may be your preferred choice. Similarly if you want to work with data, or AI etc. then you can start with the server.
If you have no preferences, the coin flip is always a good friend.
Each industry has their own language of choice. For example for AI, Python is used. But there are other recent languages like Go which are taking off.
Nowadays Javascript is becoming the "trendy" language for full-stack web developers. Why? Because of projects like Node.js, which run on the server side, and new architecture trends like JAMStack; javascript language is prevalent.
Level 1.φ : Basic Frontend Developer
Html & Css
The front end building blocks are HTML and CSS. Like when speaking a language, the more words you know the better you can express concepts. Knowing HTML and CSS is a must for building designs that work as expected.
You will need to learn:
-
Semantic HTML5 Elements Semantic elements are those HTML tags which specify a meaning to what they contain. It should be opposed to non-semantic elements, which don't require anything of the content, like
<div>or<span>. In HTML5 we have the new semantic elements:<article>: Is independent content which should make sense on its own, like a blog post, a news article etc.<aside>: defines side content relative to the content it is contained in<details>: additional information that could be skipped<figcaption>: gives a caption to the image in the container figure<figure>: is the container for an image along with a figcaption<footer>: contains other information about the container document or section<header>: contains introductory information about a document or section<main>: the main content of a document, it should be characterizing that document. So no reused content should be placed in it<mark>: equivalent to a highlighting marker<nav>: a set of navigation links<section>: A section is a thematic grouping of content, typically with a heading<summary>: contained inside a details element. Summarizes the content in the containing details element<time>: date and time of a document
-
Basic CSS (Positioning, box model, etc.) An element who has no explicit position value, or a
staticposition value is an element who simply adopts a position in the normal flow of the document. Thetopbottomrightleftstatic-
relative:- element adopts his normal flow position.
- The space given to the element in the layout is the same as if its position were
static. - Final position is determined by
top,right,bottomandleftvalues relative to its initial position. The offset, does not affect the original layout. - This value creates a new stacking context when the value of
z-indexis notauto
-
absolute:- element is removed from the normal document flow.
- no space is created for the element in the page layout.
- Final position is determined by
top,right,bottomandleft. - Positioned relative to its closest positioned ancestor, or relative to the initial containing block
- This value creates a new stacking context when the value of
z-indexis notauto - The margins of absolutely positioned elements do not collapse with other margins.
- By default spans 100% of parent width, and has same height as children content.
- Total width = content + padding + border width/height
-
fixed:- element is removed from the normal document flow,
- no space is created for the element in the page layout.
- Final position is determined by
top,right,bottomandleft - Positioned relative to the initial containing block established by the viewport except when one of its ancestors has a
transform,perspectiveorfilterin which case that ancestor behaves as the containing block.
-
sticky:- element adopts his normal flow position.
- Final position (before scrolling) is determined by
top,right,bottomandleft. - During scrolling, the element will stay in view port as long as there is room for it to move within the containing block still visible in viewport.
- (Negative
topdoes not seem to work, because it makes it get out of containing box and the element always stays within the containing box.) - offset according to its nearest scrolling ancestor and containing block (nearest block level ancestor) including table-related elements
- offset does not affect the position of any other elements
- Always creates a new stacking content
-
-
Flexbox & CSS Grid
The flexbox layout is direction-agnostic as opposed to the regular layouts (block which is vertically-based and inline which is horizontally-based). While those work well for pages, they lack flexibility (no pun intended) to support large or complex applications (especially when it comes to orientation changing, resizing, stretching, shrinking, etc.). Note: Flexbox layout is most appropriate to the components of an application, and small-scale layouts, while the Grid layout is intended for larger scale layouts.
-
Flexbox Layout is largely a 1-dimensional system aimed at providing a more efficient way to:
- layout
- align
- and distribute space among items in a container
-
Grid Layout is a 2-dimensional system, meaning it can handle both columns and rows
CSS Grid Layout is the most powerful layout system available in CSS. You work with Grid Layout by applying CSS rules both to a parent element (which becomes the Grid Container) and to that elements children (which become Grid Items).
-
-
CSS Variables (Custom Properties)
CSS variables are what their name says, just variables usable throughout your CSS code. You can define a variable as follows :
element { --main-color: brown; }and then get its value using the
var()function as :element { background-color: var(--main-color); }Read more at CSS Custom Properties (Variables) at Mozilla
-
Browser Dev Tools
You want to get familiar with your browser developer tools, like Chrome Developer Tools (the shortcut in mac is
alt+cmd+I). These allow you to monitor performance, inspect elements, console output, computed css etc.
Responsive Layout
Responsive layouts are almost mandatory. As of November 2018, around 40% of internet traffic is made through a mobile device in western countries, and numbers are above in Asia.
This only means that if your website does not look good in mobile phones you will be unsatisfying customers. They will flock to the competition. The technologies to make responsive websites do exist, use them.
Here is an explanation of the different layouts with examples. They are categorized under the way the layout reshapes once the screen size changes.
Use the following techniques:
-
Fluid Widths / Liquid page layout : uses relative units (
emorrem). See an example -
Media Queries : media queries allow you to specify different rules depending on the screen size
-
Use
removerpx: the advantage is thatremandemcan be set to some amount ofpx, this gives you the flexibility to scale your website according to the screen size.remare computed w.r.t thefont-sizeset in the root tag i.e.<html>. So :1 rem = <font-size> pxthenn rem = n * <font-size px>etc.emon the other hand are computed w.r.t the element being styled or parents and notw.r.t to the root. This will make code tricker to maintain due to inheritance if there is not a proper strategy.- Read rem v. em tutorial to see other imporatnt aspects.
-
Design Mobile Layout 1st : design the layout for mobile version, with stacked columns, before doing the desktop version. To do the desktop version you add the media queries for larger screens. (You go from max constraint to lesser constraint, so it gets easier later. Less likely to need to rewrite the code do to additional constraints down the road (but it's a matter of taste)).
Basic Deployment
Learn how to deploy a static website, using either traditional hosting services, or static hosting services like Netlify (good for basic landing pages?) for which you will need to know Git. Another tutorial from Netlify using JAMStack
Later on, once you are more advanced, you might use AWS or Heroku. Where you will be interacting with the command line SSH and Git, Docker or Vagrant to deploy. But for the moment it is ok to use FTP.
Sass Pre-Processor
Sass empowers you with a more comfortable development environment for keeping ever growing CSS code bases more maintainable. It brings :
- Variables (although we have custom properties now, but sass variables are more readable)
- Nesting
- Mixins and Functions
- Inheritance
- and more
It allows you to write your CSS more like a programming language.
Sass makes coding CSS fun again. Sass.org:
You can learn Sass on their website.
Sass is not understood by the browser directly, so you will have to compile it. The most used compiler implementation is node-sass even though Dart-Sass is the primary implementation, which therefore gets all the new features before any other (and it compiles to pure Javascript). Here is how to install sass.
Vanilla Javascript
Start learning JavaScript without any library or framework. This Udacity course can get you there.
Learn about :
- Data Types, Functions, Conditionals, Loops, Operators
- Object Oriented Javascript
- Document Object Model (DOM)
- DOM Manipulation : the interface that allows you to modify the document
- DOM Events : the interface that allows you to listen / trigger document related events. Have a look at the architecture diagram for a better understanding.
- JSON : JavaScript Object Notation, see an introduction through examples
- Fetch API
- JavaScript Pro Tips - Code This, NOT That
Also learn about the new features of ES6:
-
Promises learn it through a video course, or text article
- async / await : a special syntax to work with promises in a more comfortable fashion
-
let [hello, hey] = [1, 2, 3, 4] console.log(hey); // 2 // Useful for swaping two variables without a 3rd temp variable let a = 1, b = 2; [a, b] = [b, a] console.log(a) // 2 console.log(b) // 1 // Return two values let [a, b] = (function() {return [1,2];})(); //IIFE console.log(a) // 1 console.log(b) // 2 // or using arrow functions let [a, b] = (() => [4,5])(); //IIFE using arrow function console.log(a) // 4 console.log(b) // 5 // Object destructuring let one, two, sum; {y: one} = {y: 1} {q: two} = {p: 2} {x: sum} = {x: one + two} console.log(sum) // 3 -
const myFunc = (param1, param2) => { param1 = param1 + 3; return param1 + param2; }; const myFuncSingleStatement = (param1, param2) => { param1 + param2; }; const twoTimes = x => 2 * x; // With destructuring (from Mozilla) let myFunc2 = ([one, two] = [1, 2], {x: sum} = {x: one + two}) => one + two + sum; myFunc2(); // 6 // where one=1, two=2, sum=one+two=1+2=3
Learn about best practices and design patterns and testing
Components
Components are reusable stand-alone parts of an application that handle a single functionality. You can learn a lot from components built in vanilla javascript. Then for the case of using vanilla javascript vs. frameworks, read this, but I have no opinion yet.
Basic Front-End Web Developer
Now you should know how to :
- Build static websites (Small business, informational)
- Build UI layouts (Take a design and create the html/css)
- Add dynamic functionality (modals, slideshows, etc.)
- Deploy and maintain websites
Once you have mastered the skills above, you will be able to do some proper front-end development. If you rely on traditional CMS's like Wordpress which have lots of plugins to get you running, you will easily complete most freelancing jobs for small business showcase websites.
Level 2.φ : Full Fledged Frontend Developer
If you are aiming high and want to become a Full-fledged Front-end developer, the next step is to learn libraries / frameworks. Why? Because when you start, coding from scratch lets you build a solid knowledge from the ground up. However, you will find yourself doing repetitive code, and eventually you will want to reuse some code, by bundling it into a package etc. You are free to do so and share.
But then again, you are not alone, and probably someone else has tried to implement the same functionalities you are interested in. So why not just use other people's code. It will get you there faster. Moreover, popular frameworks have the benefit of validation (lots of people think they are useful if they are using it), which means the popular frameworks have proven their value; they must be coded in a valuable way. By using other people's code, you will grasp industry standards, best practices, win time, and be able to cooperate with teams of developers.
Advanced Tooling
- You will have a proper
.vimrcfor your framework (for example react) - You will know Git. Learn it here
- You will use NPM or Yarn for installing packages. NPM is a bit easier.
- Webpack or Parcel allow you to use Javascript Modules without using a framework. Usually with a framework like React or View you have webpack bundled in the CLI, so you don't need to install it separately. Parcel is a bit easier. Webpack can get really complicated with its configuration.
- Gulp or Grunt task runners. They are not as useful as they used to be. For the most part you can use Npm Scripts or Webpack Plugins for a lot of things. And frameworks now have CLI's that automate lots of tasks.
HTML / CSS Framework
HTML/CSS frameworks are becoming a bit less relevant, but knowing one will let you prototype faster:
Front-End Framework
As stated before, using a framework will make you a better developer and a more valuable one for companies that need teams to work on projects. There are several front-end frameworks:
Which Js Framework to choose?
You are free to choose the one that you prefer. Knowing which you prefer when you have never used any is actually impossible. So there are two options:
- You can learn them all and build a project with each. Which can be very insightful and will certainly make you a better developer.
- You can read what others say about them. You will soon realize that people have different tastes. Apart from that, there are always key strengths of each solution.
You can still use the server to render templates and send them to the client. But it seems to be the trend now that we have heavy weight
React
Most popular in the industry. Started/Maintained by Facebook, which gives lots of credibility that others like Vue can lack. High volume of adoption: easy to find skilled devs
Must read : thinking in react
Advanced read: design principles
Vue
Is taking up quickly
Angular
Angular is fading.
Comparison Metrics
-
Popularity in GitHub projects :
- Vue : 124.9k stars
- React : 119.7k stars
- Angular ~: 103.6k stars (two project angular/angular & angular/angular.js)
- Meteor : 40.6k stars
- Backbone : 27.4k stars
- Ember : 20.3k stars
-
Popularity in LinkedIn open Job positions:
- Angular : 72.7k positions
- React : 70.0k positions
- Vue : 11.6k positions
-
Number of Commits in last month
- Angular : 446
- React : 339
- Vue : 81
-
Contributors and backers:
- React : Facebook
- Angular : Google
- Vue : Open Source
-
Code stability (avoidance of major incompatible changes):
- React : for Facebook, stability is key
- Vue : Major releases announced 6 months in advance
- Angular: Google says stability is key too, but plans major updates every 6 months
Most of these metrics and analysis are taken from From code in WP, worth the read.
The number of commits and contributors for Vue are lower than Angular and React. One possible explanation is that Vue is driven entirely by the open source community, whereas Angular and React have a significant share of Google and Facebook employees contributing to the repositories. Code in WP
Another interesting metric is compiled by StateOfJs have a look at it, it will give you some insight behind the popularity metrics.
For example when we say Vue has 124.9k stars on GitHub, you may wonder: "Ok, but of these 124.9k, how many actually have used it?". This is exactly the answer we can get with this additional survey. For each framework StateOfJs asks developers what they know, and what they think:
- Never Heard of it
- Heard of it, not interested
- Heard of it, would like to learn
- Used it, would not use again
- Used it, would use again
For example for Vue, 67.1% of developers have never used it. So we could proxy this and say it makes 41k stars of developers who used it. If we compile this for each we get "real" user stars : stars of users who not only heard of it, but who also actually used it. So that gives a better summary of the current state of things. Of course it is based on wrong assumptions. Anyways, we will combine both statistics to try to prospect future trends through those green/red bars. We have that :
- Angular : 59.8k "real" user stars
- retention rate of 42% of current users
- medium short term prospective market : 42.1%
- low : 32% potential conversion of that prospective market so 10.4% of total
- React : 85.6k "real" user stars
- retention rate of 90.6% of current users
- small short term prospective market : 28.3%
- high : 67% potential conversion of that prospective market so 19.1%% of total
- Vue : 41.0k "real" user stars
- retention rate of 91.1% of current users
- big short term prospective market : 67.1%
- high : 68% potential conversion of that prospective market so 46.6%% of total
From the green bars we can estimate who will try to use the framework in the short term. And from the red bars, we can estimate who will use it in the longer term in a feedback loop.
All in all, the future is not so bright for Angular because retention is not as good as competitors, and prospective users seem to be aware of it. For React, the trends are solid, cannot grow much more. The contender Vue has still lots of market space to grow in the short term.
Of course these are just numbers which do not tell us what kind of users, use the frameworks. Maybe Angular has so much publicity that many people have heard of it, but they are scared of the learning curve. Maybe the reason that those who have used it and don't want to use it anymore, is that they think it's too big for their project type. Fortunately, in order to gauge the quality of users, StateOfJs survey has additional interesting metrics.
Legal implications of Open Source Frameworks
Vue, Angular and React are open source frameworks subject to the MIT License. Always understand the implications of using any piece of code under its license.
Note: there was this debate about not using React for your projects if you were a startup because of Facebook's licencing of React (they used "BSD + Patents"), but the debate is over, and Facebook changed the React license to MIT, which is safe to use. A clear win of Open Source community which has managed to push them there.
Apart from the frameworks' licenses, you must be aware of Copyrighted material in general. To help you with that, CopyrightUser.org provides a lot of interesting articles on rights and permissions.
State Management
Your application data will change. All the components using that data will have to be notified of the change in order to update the views. Concepts in State Management:
- Immutable State
- Stores
- Reducers
- Mutations
- Getters
- Actions
- Observables
Some libraries :
- Redux, ContextAPI
- Apollo (GraphQL Client)
- VueX
- NgRx
When Michael Jackson talks about state management in React, you should probably listen. He talks about code reuse through Mixins (dead with ES6), replaced by HOCs (Higher Order Components, also dead) which did not solve all the problems with Mixins, namely :
- ES6 classes support
IndirectionNaming Collisions
but eventually everything got "solved" with Render Props.
If you really have spare time,read about state machines
Full Fledged Frontend Developer
Now that you have mastered all these concepts, you can consider yourself a Full Fledged Front-End Web Developer. You are now able to :
- Build incredible front-end applications
- Have a Smooth & steady front-end workflow
- Work well with teams and are familiar with Git
- Connect to backend APIs & work with data
You should be able to get a front-end job or work for yourself and do pretty well.
Design Patterns
Design Patterns in Javascript will always be useful
Level 1.β : Back end development
To be a full stack or software engineer, you will need to learn a server-side language/technology. While you learn the languages you should focus on:
- Fundamental Syntax
- Structure & Workflow
- Package Management
- HTTP/Routing
Server Side Language and Framework
-
Node.js :
-
Why? :
- Reuse developers Javascript knowledge
- Web applications with real-time, two-way connections. Non-blocking, event driven I/O. Real-time web applications employing push technology over websockets
-
Bad at :
- CPU intensive applications
-
Frameworks :
- Express
- Koa
- Adonis
-
Package Management :
- NPM
- Yarn
-
-
Python
-
Why? :
- It's everywhere : servers, embedded devices. Has builtin HTTP functionality, and great libraries
- Used by big companies : Disqus, PBS, Nasa, Mozilla, Reddit etc.
- Used in science with libraries like : numpy, scipy, matplotlib, earthpy, basemap, astropy etc.
- Used in animation : Maya supports Python. Disney and Lukasfilm use it.
- Can build desktop apps with libraries like Tkinter
- Indentation delimits statements
-
Framworks :
- Django
- Flask
- Pyramid
-
Package Management :
- pip
-
-
PHP
-
Why? :
- It's installed on most servers
- The most used language of the web today (for historical reasons, but still you will find php code somewhere)
- Has great developer community which is willing to help you learn
-
Frameworks :
- Laravel
- Symphony
-
Package Management :
- Composer
-
-
C#
-
Why? :
- You truly love Microsoft Servers
-
Bad for :
- You already know POSIX, stay away from Microsoft Servers
-
Frameworks :
- ASP.NET
-
-
-
Why ? :
- Has amazing code documentation generator built in (GoDoc)
- Static code analysis
- Builtin testing and profiling framework
- Race condition detection
- Learning curve
- Reflection
- Opinionatedness
- Culture
- Good for CPU intensive apps : compiles to native code, which can run as fast as C++ or Fortran
-
Package Management :
- golang/dep
-
-
Java
-
Why? :
- It is the most popular language in the world
- Runs on the JVM
-
Why not? :
- Runs on the JVM
-
Frameworks :
- Spring
- JSF
-
-
C/C++ :
-
Why ? :
- CPU intensive apps
- If you need Node.JS integration, there is a nice C/C++ N-API
-
Database
You will need some way to persist your data. Unless you are doing static websites where your only data are posts, which could be persisted as Markdown files, you will need some kind of Database.
-
Relation Database : In relational databases you need SQL. It is a language that varies depending on the implementation used. Worth knowing some flavor at least.
-
MySQL : GNU-GPL, is now owned by Oracle
-
MariaDB is an open-source fork of MySQL
-
PostgreSQL : open-source project, Postgres Licence
- standards-compliant,
- transactional
- ACID-compliant out of the box,
- has wide support for NoSQL features
-
MS SQL : as always with MS, only use it if you have no other choice
- You can get around using their drivers by using TDS, ODBC.
-
-
NoSQL (Not Only SQL):
- MongoDB
- Couchbase
-
Services (Cloud):
- Firebase
- AWS
- Azure DocumentDB : try to stay away from MS
-
Lightweight :
- SQLite
- NeDB
- Redis
Redis is an open source (BSD licensed), in-memory data structure store, used as a database, cache and message broker. It supports data structures such as strings, hashes, lists, sets, sorted sets with range queries, bitmaps, hyperloglogs, geospatial indexes with radius queries and streams. Redis.io
Which licence is better for my project? In short PostgreSQL licence is much more flexible.
NoSQL vs. SQL
You've been using SQL forever, and never gave a try to NoSQL? If the reason for that is that you do not understand what NoSQL really is, here is a great introduction:
-
Structure :
- SQL : Tables predefine what will be contained in each row
- NoSQL : no structure of what is stored : document based, key-value paris, graph databases or wide-column stores.
-
Scalability :
- SQL : Vertical scalability, that is : more CPU, RAM, SSD, etc.
- NoSQL : Horizontally scalable : more traffic by sharding
SQL databases are good fit for the complex query intensive environment whereas NoSQL databases are not good fit for complex queries. On a high-level, NoSQL don’t have standard interfaces to perform complex queries, and the queries themselves in NoSQL are not as powerful as SQL query language. TheGeekStuff
Server Rendered Pages
To make static sites load faster, and to use CDN's you can use Static Site Generators. Note that these are required in order to make a website comply with the JAMStack. Anything that can be computed at deploy time, should not be computed at runtime. Therefore static site generators, help you in that path. You can find a list here :
- Jekyll
- Next
- Hugo
- Gatsby
Frameworks like React, Vue or Angular can also be rendered on the server:
- Next.js (React): why it is great
- Nuxt.js (Vue)
- Angular Universal (Angular)
Fast Projects : CMS
The term CMS has evolved in meaning recently. Usually CMSs (Content Management Systems) were in charge of Managing Content : from creation, to storage, to retrieval, to presentation. This is becoming less true, CMSs are now evolving towards Single Responsibility Principle : managing content as a service (storage and retrieval) through a Rest API or similar. The terms in use now to separate from both concepts are: CMS (or traditional CMS) an Decoupled/Headless CMS (for content as a service).
CMS: Headless CMS vs. Traditional CMS
I've been using Wordpress for the clear part of my freelance career. All the goodies that it brings (mostly plugins) are now supposed to be trashed for the sake of employing state of the art technologies?
It is true that Wordpress can be annoying, because it wasn't really designed, if sort of just happened. But its merits are a costless website setup with lots of functionalities.
As developers we should always ask ourselves whether the technology that we are pushing forward is benefiting the end customer at all? If not, then it will be difficult to sell up.
We have all this JAMStack evangelization going on, that one might wonder whether using a CMS is still "allowed".
This is a legitimate question and, gladly, knowing when to use a Headless CMS has been addressed by Dean Barker.
Traditional CMS
A CMS is great for Freelancing, since it allows you to create content quickly, and it gives your clients the freedom to modify content (a big selling point). Here is a list :
- PHP : Wodpress, Drupal, both can be run in "Decoupled" mode
- Javascript : Ghost, Keystone
- Python : Mezzanine
- .Net : Piranha, Orchard CMS
Wordpress has the advantage of being the most popular and with a great supply of plugins. Customers tend to know the admin interface already. If your customer does not know wordpress, and there is no specific plugin you need from Wordpress, then you can give a go at Headless / Decoupled CMSs.
Decoupled/Headless CMS
Headless/Decoupled CMS, manages content creation, storage and retrieval. Not presentation. Some of the old CMSs can be turned into Headless. But here we will focus on true Headless CMSs. One categorization of Headless CMSs is the flavor:
- Git Based
- API Based, you will use GraphQL to query the API
Here is a short list of some true Headless CMSs compatible with the JAMStack :
- Ghost (API based), example [DuckDuckGo Blog][duckduckgo-blog-ghost]
- Strapi.io (API based)
- [Netlify][netlify] (Git Based)
You can find a wider list on HeadlessCms.org
Level 3 : Full Stack Web Developer
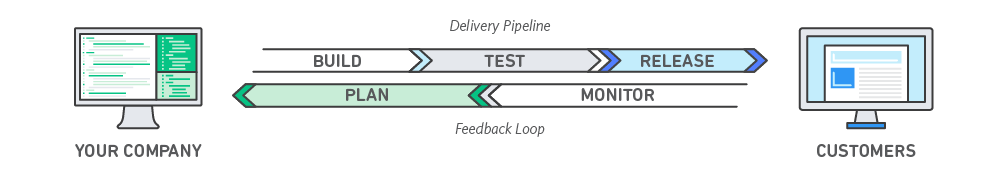
DevOps, Deployment & More
The goal of DevOps is to shorten the systems development life cycle while delivering features, fixes, and updates frequently in close alignment with business objectives. Wikipedia
Here is a depiction from Amazon:

DevOps is the combination of cultural philosophies, practices, and tools that increases an organization's ability to deliver applications and services at high velocity: evolving and improving products at a faster pace than organizations using traditional software development and infrastructure management processes. Amazon AWS
You can read their article which is very informative. Or learn it from Udacity's free Course : What is DevOps?
DevOps : Vagrant
The goal of Vagrant is to solve the problem :
Ok the code works on my machine, but it doesn't work on production server! How to deal with this?
This happens because your code runs on a different machine than the production server (e.g. Ubuntu 16.04 v. Windows 10 v. MacOs X 10.14.1), and therefore you have two options:
- Change the code and setup the server to make both work together
- Make your machine look exactly like the server
The first option can be very costly if there is a lot to setup on the server or a lot of code to change. That is why, Vagrant comes up with a Virtual Machine solution. It will install a VM on your development machine that replicates exactly your staging and production servers. Therefore you don't need to change any of your code once you push your code to production. This is achieved through a Provisioning Script that allows Vagrant to configure the whole thing.
DevOps : Docker
Docker is a computer program that performs operating-system-level virtualization, also known as "containerization". It was first released in 2013 and is developed by Docker, Inc. Docker is used to run software packages called "containers". Wikipedia
Docker is similar to Vagrant in that it wants to solve the same problem. But it solves it differently. You can watch a nice video explaining the difference.
Whereas in Vagrant we had to push our code to the server, now with Docker we build on top of a container. The container is configured with a 5 to 30 line config file (Dockerfile), telling Docker what software tools should be included in the image (e.g. Apache, MySQL, PHPMyAdmin, Nodejs etc.). Once the container is set up, you create your app by coding on top of it. Then you tell Docker to create an image. That image, will be able to generate Docker containers in any machine running Docker (no need for the machine to have Apache or Nodejs installed, the image contains all of those according to your Dockerfile). And you can install as many containers as your memory allows.
A container is like a server running your app with all its dependencies installed.
Instead of pushing your code, you upload your Docker image into some server running Docker. Then docker will do the deployment and config for you.
There are services that allow you to streamline the whole building and distribution (Docker Hub or Quay.io)
Level 4 : Beyond the Browser
Mobile Development
There are some frameworks that allow you to create native apps with web technologies.
- React Native (Build native apps with react)
- NativeScript (Angular, TypeScript, JavaScript)
- Ionic (Hybrid apps with HTML/CSS/JS
- Flutter (Mobile SDK for Android & iOS using the Dart language)
- Xamarin (Mobile appsi with C#
Desktop Apps With Electron
Electron is an open source library developed by GitHub for building cross-platform desktop applications with HTML, CSS, and JavaScript. Electron accomplishes this by combining Chromium and Node.js into a single runtime and apps can be packaged for Mac, Windows, and Linux. from Electron
The success of Electron comes from web developers who suddenly can pretend to know how to write desktop apps. And this is all fair, why not after all? As long as the app does the job, who cares what code is behind it.
Electron Cons
- Electron uses memory
- Electron is not really native, not at all actually
- Electron developers are not desktop app developers
Electron Pros
- Electron apps can be built in javascript which is becoming prevalent.
- You can create a single app for web, mobile and desktop
You can read about Electron app distribution in their webpage You can also check capacitor which uses Electron to make their PWA (Progressive Web Apps) available on desktop. It is in beta mode.
Capacitor is a cross-platform app runtime that makes it easy to build web apps that run natively on iOS, Android, Electron, and the web
2019 Trends
GraphQL & Apollo
GraphQL is a specification, meaning that it's sort of a language, and there are many implementations of that specification. It was initially created by Facebook, but the specification is not owned by anybody... This means there are different implementations not owned by Facebook. GraphQL is a revolutionary new way to query APIS. It is much more flexible that the standard REST.
- Ask only for what you want
- Front & Back end can collaborate more smoothly
- Writing queries is very easy and similar to JSON
- Apollo is a client that allows you to make requests to a GraphQL server
- Used with the Gatsby Static site generator
TypeScript
TypeScript is a superset of JS with additional features including static typing
- Types for variables, functions, etc.
- Classes
- Other ES6-like features
- Used in Angular but can be implemented in React & Vue
Serverless Architecture
Eliminate the need for creating and managing your own server
-
Use 3rd party services to execute "Serverless Functions" (FaaS)
- AWS
- Netlify
- Firebase
They are popular with Gatsby static sites
-
Serverless framework (Toolkit for building serverless apps)
AI & Machine Learning
AI & Machine Learning have been huge in almost every area of programming & technology including web development.
- Machine learning can allow web apps to adapt over time
- AI has a long way to go but [Traversy] suspect we will see more of it on the web dev
- Used heavily in Python but there are also JS libraries like TensorFlow.Js and Brain.js
Look into CUDA programming. And learn deep learning here: [www.deeplearningbook.org][dlb]
Blockchain Technology
Companies using Blockchain for digital transactions in order to make them more efficient ant secure
- Solidity (Language for implementing contracts)
- Mist (Used for storing Ethereum, sending transactions & contracts
- Coinbase API (Blockchain devs can easily build apps and integrate Bitcoin)
Progressive Web Apps (PWA)
Progressive Web Apps are regular apps but give the user a native app experience in terms of layout and functionality
- Responsive to fit any form factor
- Service workers for offline availability
- App-like interactions
- HTTPS
- Reliable, Fast & Engaging
Web Assembly
Assembly-like binary format for code that can be executed by web browsers. Can be generated from higher level languages like C/C++ & Rust
- Faster than JavaScript
- Secure - Enforces same origin & security policies in the browser
- Open & debuggable
Notes
With the rise of the JAMStack, markdown seems to have become the lingua franca for writing documents. If you have tried Markdown for very simple documents, it might seem simple and great. But once you create a longer more complex document, you will see there are a million different implementations which are not compatible with each other. So your document will compile correctly on one if you are lucky, but there is ambiguity. To be consistent, you need to learn and follow a specification that is unambiguous. GitHub Flavored Markdown is based on Commonmark specification with additional non-standard features like check lists, language specific code highlighting. It is important to note that a single specification will not suit all needs, that is why there are many. For developers GFM is probably the most adapted.
Remember we started using Markdown because it was :
- less verbose and
- so easy to learn
But when you read the spec, you notice that what was initially an easy language has become relatively more difficult to master. And thanks to editor extensions like [Emmet][emmet-vim], that will expand your html markup for you, the "it's less verbose part" argument is loosing weight.
What is important here, is that you use a solution that is unambiguous and for which you have tools that let you write fast. With unambiguity, you will always find translators.
